Day 13.
本系列同步發表在 第11屆鐵人賽
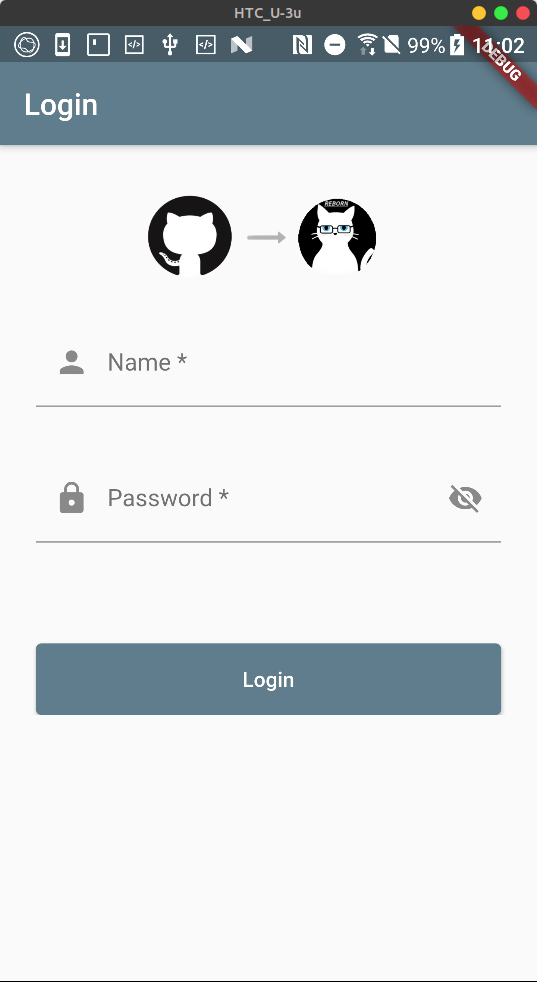
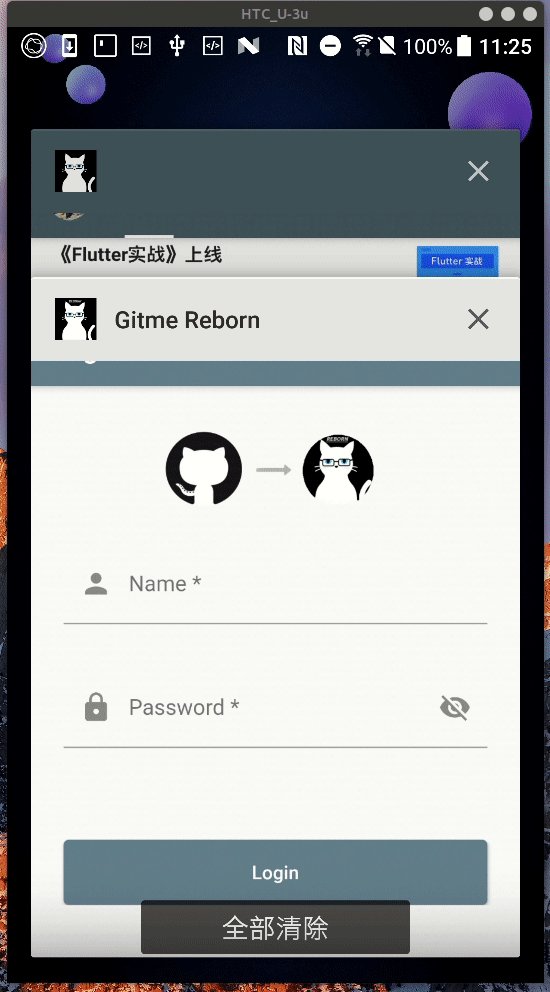
登入頁面的圖片
因為目前此專案為 Gitme 的 Reborn 版本,基本上我還是會盡量還原原版 Gitme 的設計。
在登入頁面上新增一個圖片。
修改後,如圖
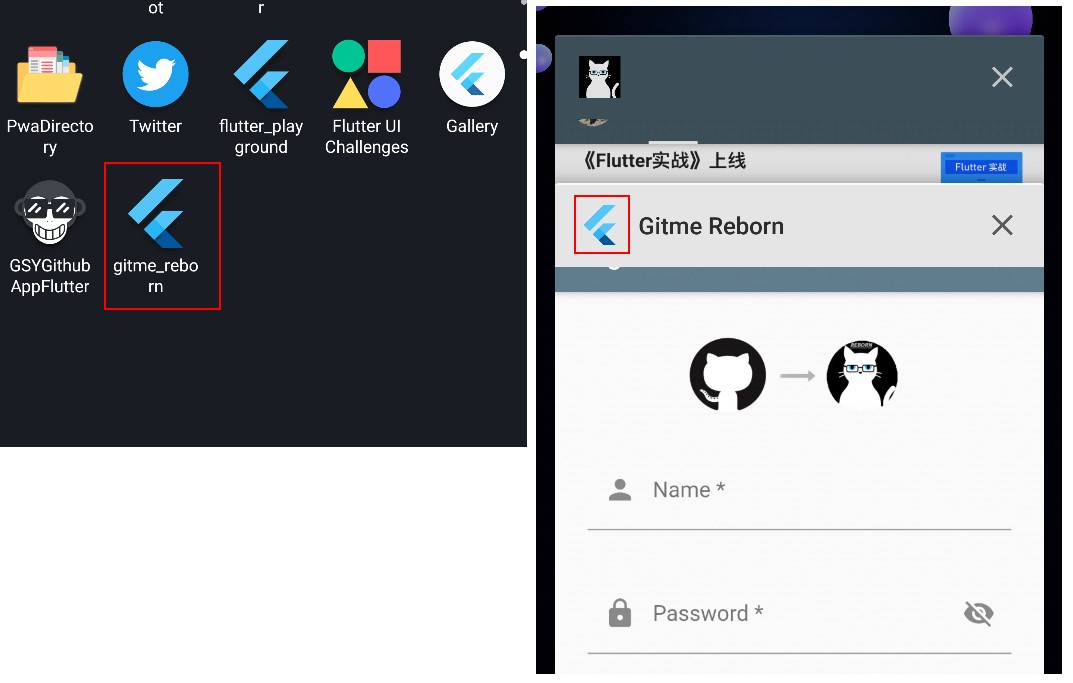
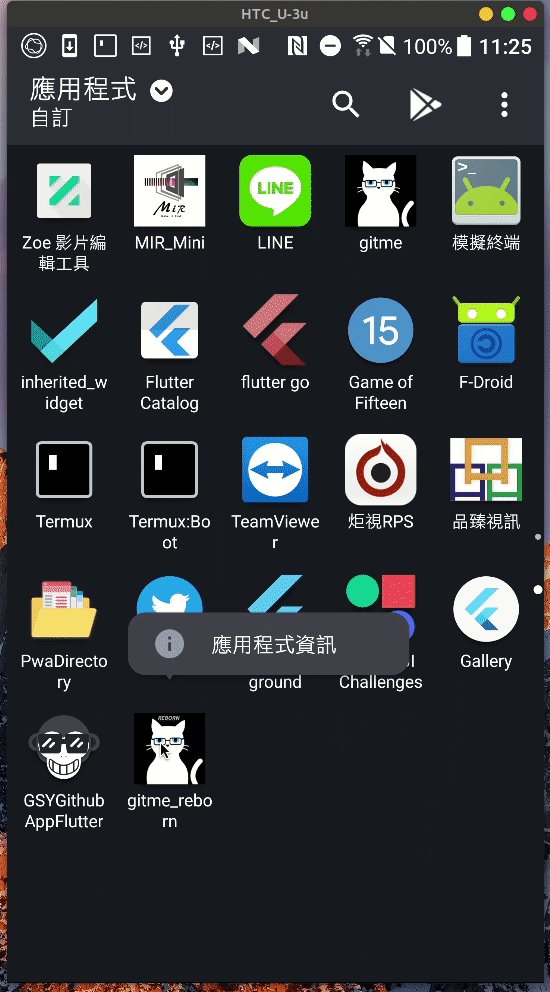
App 縮圖
還有另一個小問題,目前在 App 縮圖的部份,還是使用 Flutter 預設的 icon。

如果想換掉它,該怎麼做呢?
非常感人的是,又剛好有第三方套件可以使用。 由 Flutter Community 提供的 flutter_launcher_icons
執行步驟非常簡單:
- 在
pubspec.yaml的 dependency 加入flutter_launcher_icons: ^0.7.3 - 加入 flutter_icons 設定
flutter_icons: android: "launcher_icon" ios: true image_path: "assets/icons/gitme-reborn-logo.png" - 在 terminal 中執行
flutter pub run flutter_launcher_icons:main在 android 跟 ios 的資料夾中會自動產生 launcher_icon.png$ flutter pub run flutter_launcher_icons:main Android minSdkVersion = 16 Creating default icons Android Adding a new Android launcher icon Overwriting default iOS launcher icon with new icon
三步就大功告成拉~

0.0.1 版
燈燈~ 完成了第一階段同時,也發布 Pre 版本 Gitme-reborn v0.0.1
發布這版本呢,主要是兩個目的:
試試 Flutter App 的相容性及效能,Flutter 最低可以支援到 Android SDK 16 (也就是 Android 4.1 之後的應該都能跑);另外官方還宣稱至少能有 60 fps 甚至 120 fps。
於是乎,我就拿我手邊另一個性能較差的 Android 手機來試試 > Android SDK: 23
> Android 版本: 6.0.1
> 手機裝置: Samsung Galaxy J2 Prime > YouTube 影片 Flutter App - Gitme Reborn v0.0.1 Demo
> YouTube 影片 Flutter App - Gitme Reborn v0.0.1 Demo這台手機記憶體才 1.5GB, Gitme-reborn v0.0.1 只佔記憶體 84.3 MB。
從影片可以看到,App 操作起來真的是滿順的呢~!希望大家能幫我試試這 App 囉~ 大家也可以到 GitHub 按 star 喔
有 Bug 用力的跟我說!
小結
終於結束此系列的第一階段 - UI 部份了~~ 🤘
也成功的撐完鐵人賽 1⁄3 了~~ 🎉
老實說,用 Flutter 拉手機 App UI 算是好上手的。
但是要詳細弄懂內部原理,實在是需要花滿多時間的。
希望有幫助到遇到相同問題的人
第二階段來作 API 的串接
那麼明天見囉~~