Day 2. 環境設定、流程規劃
本系列同步發表在 第11屆鐵人賽
開發環境
作業系統(OS): Ubuntu Desktop 18.04.2 LTS
編輯器(Editor): VS Code
Flutter 版本: stable (1.7.8+hotfix.4) Dart 版本: 2.4.0
Android SDK: 28
Android 版本: 7.1.1
手機裝置: HTC U11
手機投影工具: scrcpy
Flutter 開發環境安裝 - https://flutter.dev/docs/get-started/install
小提醒:
本系列只會在 Linux 或 Windows 環境上開發 Android 要開發 iOS 基本上有 Apple 的開發環境 (我很窮沒錢買 Macbook QQ
開新專案
直接使用 flutter create 指令來開始新的專案。
$ flutter create .
Creating project ....
android/app/src/debug/AndroidManifest.xml (created)
android/app/src/profile/AndroidManifest.xml (created)
android/app/src/main/AndroidManifest.xml (created)
...(中間略過)
pubspec.yaml (created)
README.md (created)
ios/Runner.xcodeproj/project.pbxproj (created)
ios/Runner/main.m (created)
ios/Runner/AppDelegate.m (created)
ios/Runner/AppDelegate.h (created)
.gitignore (created)
Running "flutter pub get" in gitme_reborn... 3.9s
Wrote 66 files.
All done!
[✓] Flutter is fully installed. (Channel stable, v1.7.8+hotfix.4, on Linux, locale zh_TW.UTF-8)
[✓] Android toolchain - develop for Android devices is fully installed. (Android SDK version 28.0.3)
[✓] Android Studio is fully installed. (version 3.4)
[✓] VS Code is fully installed. (version 1.35.1)
[✓] Connected device is fully installed. (1 available)
In order to run your application, type:
$ cd .
$ flutter run
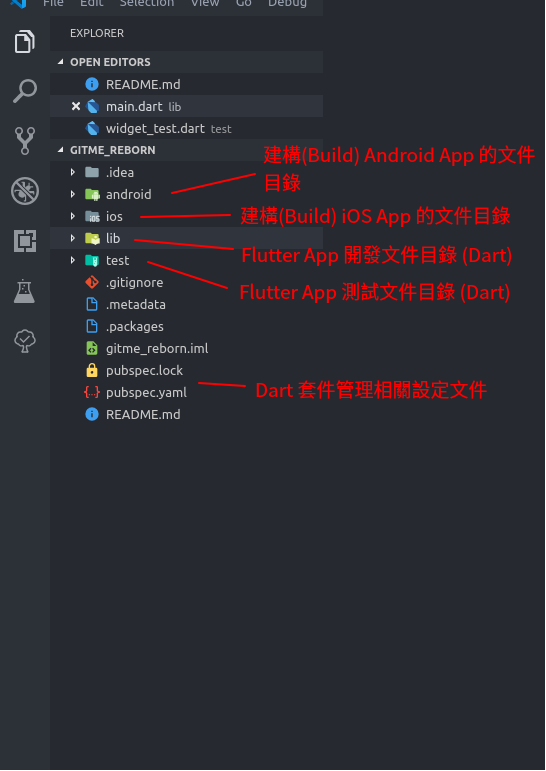
Your application code is in ./lib/main.dart.文件目錄介紹

跑起 App
我都是用 VSCode 直接使用 F5 跑起 Debug 模式;另一個方式可以在命令視窗打 flutter run 也行。
結果會在手機上出現一個 Flutter 預設創建的 Count App

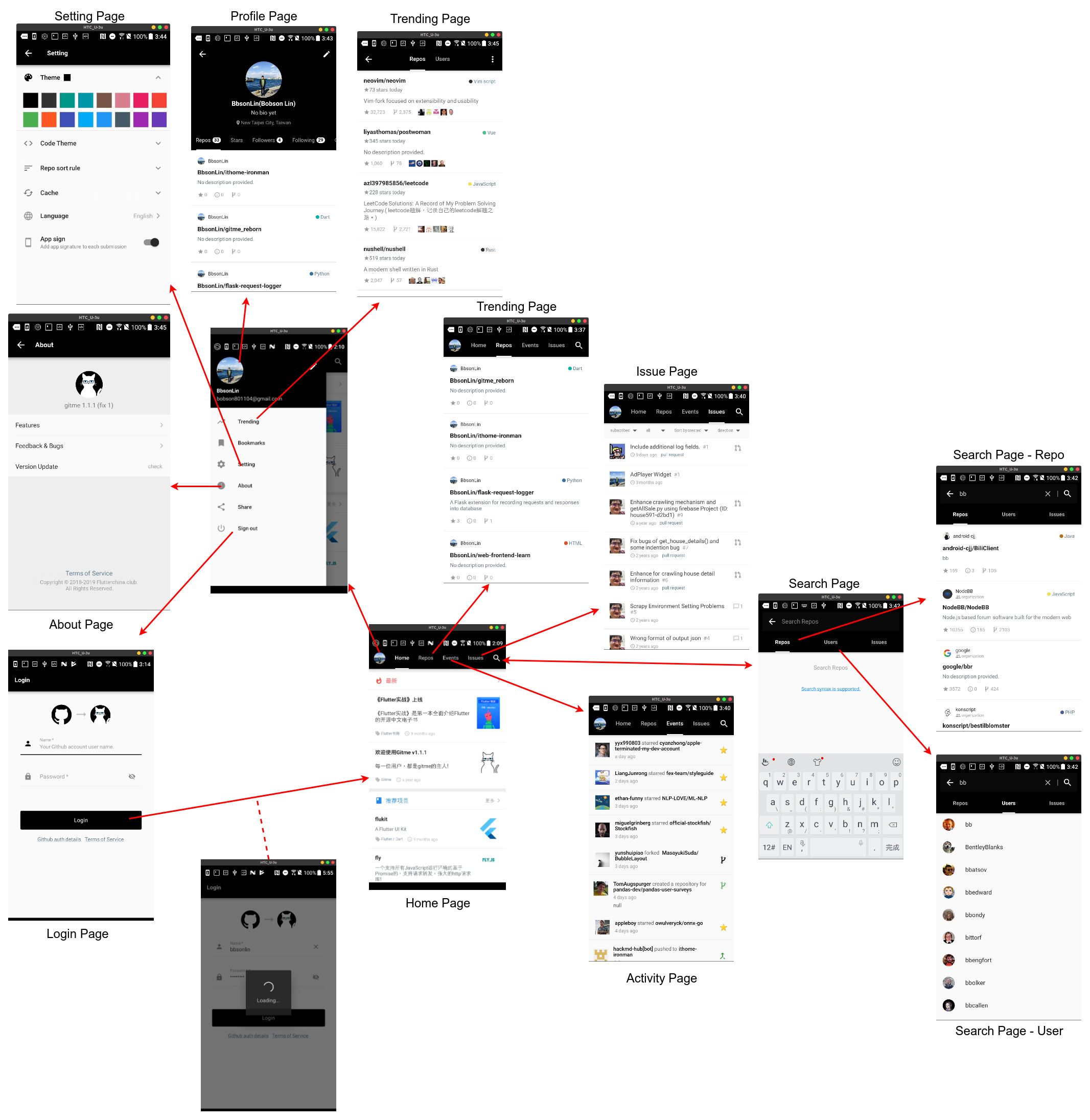
Gitme Reborn 發想
目前 Google Play Store 上已經有滿多連接 GitHub 的手機 App,其中有一個是由 flutterchina 推出的 Gitme。
不過作者有在 Gitme repo 上提到沒備份到之前的原始程式碼且也不打算繼續維護,我覺得還滿可惜的。
然而作者還留有 Gitme 的設計稿,在加上我覺得其實這 App 也還算滿好用的,因此引發我想創建一個開源、並可以拿來實做 Flutter App 的專案;正好 IT 鐵人賽即將開賽,也可以藉由此機作個專案心路歷程的紀錄。
希望能堅持到最後囉~~ 😆
Gitme Reborn UI 流程
希望 30 天可以達成上圖的 80%-90% 的功能,有些 UI 或功能會先考量簡易版,之後有時間可以再慢慢加上。